How to Add Images and Make Them Clickable On Your League Page
How to Add Images and Make The Images Clickable On Your League Page
This Tutorial is about How to Add Images and Make The Images Clickable On Your League Page.
1. Login to Your Photobucket Account
Click Here to go to Photobucket and Login. Now upload all your images that you want to have on your League page to your Photobucket account and then log out.
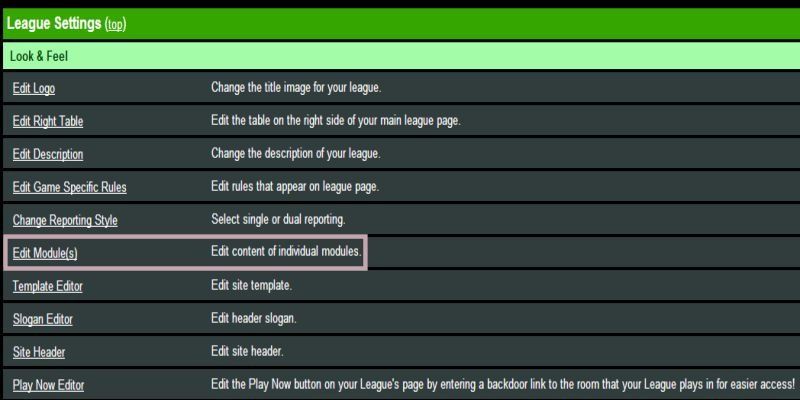
5. HTML Editor - Part 1
Now click anywhere on preview of your League page to activate the editor.
6. HTML Editor - Part 2
Now you will need click the area you want your image to go and you should see a cursor flashing or you can click on the image you want to replace and hit back space once.
© 2024
Little Angell's TD Training Help.co.uk